17.10.2014 15:03 Uhr in Computer & Internet und in Handel & Dienstleistungen von IBO Internet Software e.K.
Onlineshops brauchen Responsive Webdesign
Wo es sinnvoll ist ?Kurzfassung: Die Nutzung von Smartphones und Tablets als Zugang zum Internet nimmt noch immer stetig zu. Es ist also immer wieder die Frage zu stellen, in wie weit diese Benutzergruppe im Shop berücksichtigt werden muss und wie dies geschehen kann.
[IBO Internet Software e.K. - 17.10.2014] Was die Verbreitung angeht, kann jeder für seine Shop herausfinden, indem er sich die Daten von seinem Webanalyse Programm anzeigen lässt. Z.B. mit Google Analytics oder Piwik.
Naturgemäß wird der Zugriff je nach Zielgruppe sehr unterschiedlich sein. Wenn ein Shop Geschäftskunden bedient, wird der mobile Zugriff eher selten sein. Wenn ein Shop aber z.B. Handyhüllen für Privatkunden anbietet, wird er sicherlich mobile Zugriffsraten im zweistelligen Prozentbereich haben.
Insgesamt konnten sich im Jahr 2012 6% der Befragten vorstellen mit dem Smartphone im Internet einzukaufen. Im Jahr 2013 konnten sich das schon 10% der Befragten vorstellen.
Es ist auch bei Privatkunden durchaus ein Trend festzustellen, dass der Internetzugriff ausschließlich per Smartphone oder Tablett erfolgt und auf ein Notebook oder einen PC komplett verzichtet wird oder insbesondere bei jungen Leuten man niemals im Besitz eines stationären Gerätes war.
Da sich dieser Trend noch verstärken wird, sollte sich jeder Shopbetreiber Gedanken über eine Strategie für mobile Endgeräte machen. Hierbei sollten einige Fragen beantwortet werden.
Ist mein Shop für diese Zielgruppe interessant?
Dies lässt sich aus den Zugriffszahlen für Mobilgeräte ablesen. Wenn der Shop jedoch keine Optimierung hat, werden die meisten Benutzer nach einer Seite abbrechen. Deshalb sollte man nicht auf Basis der aufgerufen Seiten die Quote von Mobilgeräten ermitteln, sondern auf Basis des ersten Seitenaufrufs. Weiterhin wird es deshalb keine Wiederkehrenden Benutzer geben. So dass man beim Vergleich die Wiederkehrenden Benutzer mit Stationären Geräten auch aus der Rechnung nehmen sollte.
Ist mein Shop für Mobilgeräte nutzbar?
Hier fallen mir zwei Bereiche ein, wo eine mobile Präsentation schwierig wird.
Das erste sind sehr designorientierte Shops, die auf stationären Geräten eine ausgezeichnete Produktpräsentation mit hochauflösenden Fotos und sogar Videos bieten. Die Qualität muss bei einer mobilen Darstellung zwangsläufig leiden.
Der zweite Bereich sind Shops mit komplexer Produktauswahl. Produkte haben hier oft viele Parameter, die ausgewählt oder konfiguriert werden können.
Aber nach meiner Erfahrung lassen sich selbst solche Hindernisse mit intelligenten Ideen und neuen Darstellungsformen überwinden.
Die Realisierung eines mobilen Shops.
Klar ist, dass der mobile Shop in den meisten Fällen völlig anders aussehen wird als der stationäre Shop. Wenn Sie z.B. zur Navigation Karteikartenreiter benutzen (wie Amazon früher) lässt sich das nicht auf ein Mobilgerät 1:1 umsetzen, da das Display zu schmal ist.
Oder Sie benutzen Menüs die aufklappen und man muss mit weiterhin gedrückter Maustaste einen Punkt auswählen. Da der Finger aber bei Touchbedienung das Menü verdeckt, sind solche Elemente ebenfalls nicht brauchbar. Zu kleine und zu dicht zusammenlegende Klickpunkte sind ebenfalls nicht brauchbar. Auch die Dateigrößen von Bildern und Videos sollten nochmal kritisch betrachtet werden. Denn in vielen Gebieten ist für Mobilgeräte kein Hochgeschwindigkeitszugang verfügbar. Dies sind nur einige wenige Beispiele, die zeigen sollen, dass eine Menge zu beachten ist.
Es ist die Frage zu beantworten, ob der M-Shop eine eigenständiger Shop sein soll oder ob er vom S-Shop abgeleitet sein soll. Der Vorteil des eigenständigen M-Shops liegt in der größeren Flexibilität. Der Nachteil ist im größeren Aufwand für Pflege und Betrieb. Es hängt letztendlich auch davon ab, wie viel Umsatz zu erwarten ist, um zu sagen welche Lösung besser geeignet ist. Wählt man einen eigenen Shop oder einen abgeleiteten Shop mit eigenen Templates kommen Javascript/CSS Toolkits zum Einsatz die schon viele Designelemente für den mobilen Einsatz fertig mitbringen (z.B. jQuery Mobile oder Bootstrap).
bild 1
Otto mit eigenem Mobil-Shop. Das erkennt man an der URL "m.otto.de"
Es gibt jedoch noch eine Alternative, die den geringsten Aufwand verspricht. Diese Lösung kann vielleicht nicht zu 100% das leisten, was ein eigenständiger M-Shop leisten kann, aber gerade für den Einstieg und für das Antesten einer mobilen Lösung ist sie geeignet. Ich rede von "Responsive Webdesign".
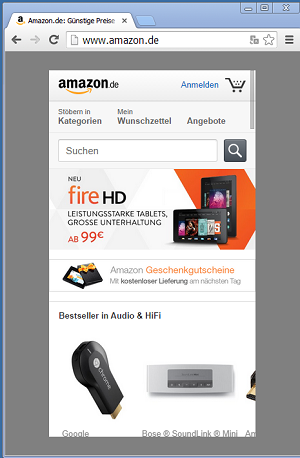
bild 2
Responsive Design a la amazon. Längst nicht optimal. Aber wenn man weiß, was man haben will, klappt das schon mit dem Einkauf. Fairness halber muss man sagen, dass es von amazon auch eine App für verschieden mobile Plattformen gibt.
Responsive Webdesign bedeutet, dass die Seite auf die Größe des Ausgabemediums reagiert und sich diesem versucht anzupassen. Gesteuert wird das durch sogenannte Media Queries. Diese ermöglichen bestimmte CSS Anweisungen nur auszuführen, wenn der Bildschirm kleiner oder größer als eine vorgegeben Breite ist. Media Querries sind Teil von CSS3 (2012) und sind heute in allen modernen Browsern anwendbar.
Umsetzugsbeispiel: Responsive Webdesign mit ShopPilot und Bootstrap
Bootstrap ist ein Javascript/CSS Framework welches ursprünglich von Twitter entwickelt wurde, um eine einheitliche Lösung für immer wiederkehrende Aufgaben die sich im Zusammenhang von Responsive Webdesign ergeben zur Verfügung zu haben.
So skalieren viele Elemente quasi automatisch bei sich ändernder Auflösung.
Man kann das sehr schön nachvollziehen, wenn man das Browserfenster einfach langsam zusammenschiebt. Weiterhin erfolgt auch ein Wechsel vom Dreispaltigem zu einem einspaltigen Layout, sobald man die Tabletauflösung erreicht hat.
Es ist übrigens ein falsche Annahme, wenn man meint, dass man bei den heutigen Smartphone oder Tabletauflösungen gar nicht mehr von kleinen Bildschirmen sprechen kann, da diese z.T. schon HD Auflösungen haben. Eine Anwendung wäre aber nicht mehr bedienbar, würde man tatsächlich diese Auflösung nutzen. Mit der Metaanweisung "viewport" im HTML-Code bringt man das Handy dazu eine geringere virtuelle Auflösung anzuzeigen als durch das Display möglich wäre.
bild 3
Responsive Design. Auflösung 1024x768. Abrufbar hier:ShopPilot Demoshop
bild 4
Responsive Design Auflösung 320x480px, wie beim Iphone 3GS
Zusammenfassend zeigen diese Beispiele, dass man mit Responsive Design schon eine Menge erreichen kann und funktionierende Anwendungen für Mobilgeräte erstellen kann. Bei einem Redesign sollte auf jeden Fall darauf geachtet werden, das Layout so anzulegen, dass es in ein Responsive Design überführbar ist. Dies bedeutet konkret: Nutzung von HTML5, verzichtet auf Tabellen für Layoutzwecke, Layout konsequent per CSS.
Dann lässt sich das Responsive-Verhalten relativ leicht nachrüsten oder man baut es direkt mit ein.
Zum Vollständigen Artikel
Naturgemäß wird der Zugriff je nach Zielgruppe sehr unterschiedlich sein. Wenn ein Shop Geschäftskunden bedient, wird der mobile Zugriff eher selten sein. Wenn ein Shop aber z.B. Handyhüllen für Privatkunden anbietet, wird er sicherlich mobile Zugriffsraten im zweistelligen Prozentbereich haben.
Insgesamt konnten sich im Jahr 2012 6% der Befragten vorstellen mit dem Smartphone im Internet einzukaufen. Im Jahr 2013 konnten sich das schon 10% der Befragten vorstellen.
Es ist auch bei Privatkunden durchaus ein Trend festzustellen, dass der Internetzugriff ausschließlich per Smartphone oder Tablett erfolgt und auf ein Notebook oder einen PC komplett verzichtet wird oder insbesondere bei jungen Leuten man niemals im Besitz eines stationären Gerätes war.
Da sich dieser Trend noch verstärken wird, sollte sich jeder Shopbetreiber Gedanken über eine Strategie für mobile Endgeräte machen. Hierbei sollten einige Fragen beantwortet werden.
Ist mein Shop für diese Zielgruppe interessant?
Dies lässt sich aus den Zugriffszahlen für Mobilgeräte ablesen. Wenn der Shop jedoch keine Optimierung hat, werden die meisten Benutzer nach einer Seite abbrechen. Deshalb sollte man nicht auf Basis der aufgerufen Seiten die Quote von Mobilgeräten ermitteln, sondern auf Basis des ersten Seitenaufrufs. Weiterhin wird es deshalb keine Wiederkehrenden Benutzer geben. So dass man beim Vergleich die Wiederkehrenden Benutzer mit Stationären Geräten auch aus der Rechnung nehmen sollte.
Ist mein Shop für Mobilgeräte nutzbar?
Hier fallen mir zwei Bereiche ein, wo eine mobile Präsentation schwierig wird.
Das erste sind sehr designorientierte Shops, die auf stationären Geräten eine ausgezeichnete Produktpräsentation mit hochauflösenden Fotos und sogar Videos bieten. Die Qualität muss bei einer mobilen Darstellung zwangsläufig leiden.
Der zweite Bereich sind Shops mit komplexer Produktauswahl. Produkte haben hier oft viele Parameter, die ausgewählt oder konfiguriert werden können.
Aber nach meiner Erfahrung lassen sich selbst solche Hindernisse mit intelligenten Ideen und neuen Darstellungsformen überwinden.
Die Realisierung eines mobilen Shops.
Klar ist, dass der mobile Shop in den meisten Fällen völlig anders aussehen wird als der stationäre Shop. Wenn Sie z.B. zur Navigation Karteikartenreiter benutzen (wie Amazon früher) lässt sich das nicht auf ein Mobilgerät 1:1 umsetzen, da das Display zu schmal ist.
Oder Sie benutzen Menüs die aufklappen und man muss mit weiterhin gedrückter Maustaste einen Punkt auswählen. Da der Finger aber bei Touchbedienung das Menü verdeckt, sind solche Elemente ebenfalls nicht brauchbar. Zu kleine und zu dicht zusammenlegende Klickpunkte sind ebenfalls nicht brauchbar. Auch die Dateigrößen von Bildern und Videos sollten nochmal kritisch betrachtet werden. Denn in vielen Gebieten ist für Mobilgeräte kein Hochgeschwindigkeitszugang verfügbar. Dies sind nur einige wenige Beispiele, die zeigen sollen, dass eine Menge zu beachten ist.
Es ist die Frage zu beantworten, ob der M-Shop eine eigenständiger Shop sein soll oder ob er vom S-Shop abgeleitet sein soll. Der Vorteil des eigenständigen M-Shops liegt in der größeren Flexibilität. Der Nachteil ist im größeren Aufwand für Pflege und Betrieb. Es hängt letztendlich auch davon ab, wie viel Umsatz zu erwarten ist, um zu sagen welche Lösung besser geeignet ist. Wählt man einen eigenen Shop oder einen abgeleiteten Shop mit eigenen Templates kommen Javascript/CSS Toolkits zum Einsatz die schon viele Designelemente für den mobilen Einsatz fertig mitbringen (z.B. jQuery Mobile oder Bootstrap).
bild 1
Otto mit eigenem Mobil-Shop. Das erkennt man an der URL "m.otto.de"
Es gibt jedoch noch eine Alternative, die den geringsten Aufwand verspricht. Diese Lösung kann vielleicht nicht zu 100% das leisten, was ein eigenständiger M-Shop leisten kann, aber gerade für den Einstieg und für das Antesten einer mobilen Lösung ist sie geeignet. Ich rede von "Responsive Webdesign".
bild 2
Responsive Design a la amazon. Längst nicht optimal. Aber wenn man weiß, was man haben will, klappt das schon mit dem Einkauf. Fairness halber muss man sagen, dass es von amazon auch eine App für verschieden mobile Plattformen gibt.
Responsive Webdesign bedeutet, dass die Seite auf die Größe des Ausgabemediums reagiert und sich diesem versucht anzupassen. Gesteuert wird das durch sogenannte Media Queries. Diese ermöglichen bestimmte CSS Anweisungen nur auszuführen, wenn der Bildschirm kleiner oder größer als eine vorgegeben Breite ist. Media Querries sind Teil von CSS3 (2012) und sind heute in allen modernen Browsern anwendbar.
Umsetzugsbeispiel: Responsive Webdesign mit ShopPilot und Bootstrap
Bootstrap ist ein Javascript/CSS Framework welches ursprünglich von Twitter entwickelt wurde, um eine einheitliche Lösung für immer wiederkehrende Aufgaben die sich im Zusammenhang von Responsive Webdesign ergeben zur Verfügung zu haben.
So skalieren viele Elemente quasi automatisch bei sich ändernder Auflösung.
Man kann das sehr schön nachvollziehen, wenn man das Browserfenster einfach langsam zusammenschiebt. Weiterhin erfolgt auch ein Wechsel vom Dreispaltigem zu einem einspaltigen Layout, sobald man die Tabletauflösung erreicht hat.
Es ist übrigens ein falsche Annahme, wenn man meint, dass man bei den heutigen Smartphone oder Tabletauflösungen gar nicht mehr von kleinen Bildschirmen sprechen kann, da diese z.T. schon HD Auflösungen haben. Eine Anwendung wäre aber nicht mehr bedienbar, würde man tatsächlich diese Auflösung nutzen. Mit der Metaanweisung "viewport" im HTML-Code bringt man das Handy dazu eine geringere virtuelle Auflösung anzuzeigen als durch das Display möglich wäre.
bild 3
Responsive Design. Auflösung 1024x768. Abrufbar hier:ShopPilot Demoshop
bild 4
Responsive Design Auflösung 320x480px, wie beim Iphone 3GS
Zusammenfassend zeigen diese Beispiele, dass man mit Responsive Design schon eine Menge erreichen kann und funktionierende Anwendungen für Mobilgeräte erstellen kann. Bei einem Redesign sollte auf jeden Fall darauf geachtet werden, das Layout so anzulegen, dass es in ein Responsive Design überführbar ist. Dies bedeutet konkret: Nutzung von HTML5, verzichtet auf Tabellen für Layoutzwecke, Layout konsequent per CSS.
Dann lässt sich das Responsive-Verhalten relativ leicht nachrüsten oder man baut es direkt mit ein.
Zum Vollständigen Artikel
Weitere Informationen
IBO Internet Software e.K., Herr Hans Ophüls
Wehrstr. 6, 41199 Mönchengladbach, Deutschland
Tel.: 02166 9989530; http://www.shoppilot.de
Wehrstr. 6, 41199 Mönchengladbach, Deutschland
Tel.: 02166 9989530; http://www.shoppilot.de
Weitere Meldungen dieses Unternehmens
17.10.2014 Onlineshops brauchen Responsive Webdesign
Pressefach abonnieren
via RSS-Feed abonnieren
via E-Mail abonnieren
Pressekontakt
Herr Hans Ophüls
IBO Internet Software e.K.
Wehrstr. 6
41199 Mönchengladbach
Deutschland
Drucken
Weiterempfehlen
PDF
Schlagworte
Permanentlinks
https://www.prmaximus.de/115369IBO Internet Software e.K.
Wehrstr. 6
41199 Mönchengladbach
Deutschland
https://www.prmaximus.de/pressefach/ibo-internet-software-e.k.-pressefach.html
Die Pressemeldung "Onlineshops brauchen Responsive Webdesign" unterliegt dem Urheberrecht.
Jegliche Verwendung dieses Textes, auch auszugsweise, erfordert die vorherige schriftliche Erlaubnis des Autors.
Autor der Pressemeldung "Onlineshops brauchen Responsive Webdesign" ist IBO Internet Software e.K., vertreten durch Hans Ophüls.